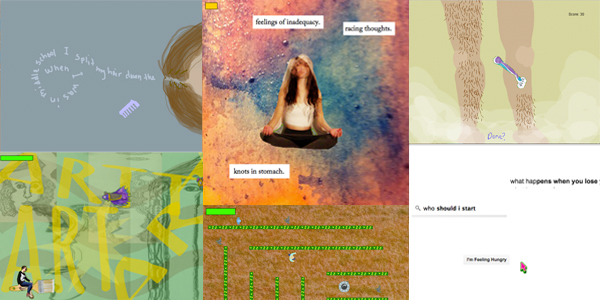
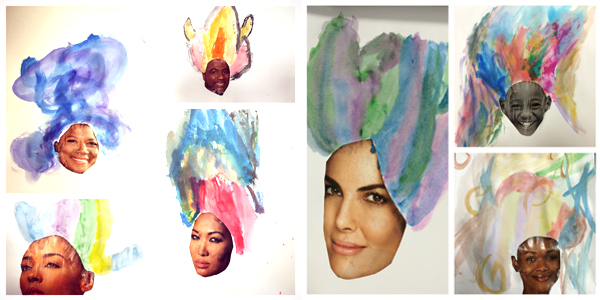
Examples

The student will tell a short personal story that has affected them in some way, emotionally, physically, etc. Students will examine how a visual story is organized through story boarding ideas and The student will use their newfound understanding of narrative to story board, voice record and draw/animate a 1-3 minute stop motion animation. Students will look at the work of Internet Animators ( The End of the World- Jason Windsor, HomeStar Runner- Mike and Matt Chapman, Simon's Cat, NPR Story corp), the “DRAW MY LIFE” Youtube craze, as well as exploring online GIF makers.
Ideas:
Inciting Incidents, Plot Structure, Paneling
Closure, frame as time, transitions, interdependent words and images
Artists to Consider:
GIF Makers:
Skip Hursh
Brooklyn-based illustrator, animator, and a designer who works as one of the on-air designers and animators for Nickelodeon. He has made pieces for a monthly GIF project called 15 Folds. His works intertwine geometric shapes and bold colors--a quality common in his other illustrations and typography.
Ashlyn Anstee
Story artist at JibJab/StoryBots, writes, draws, illustrates, animates, and runs the annual Manimate 24 Hour Film Fest-a-Thon.
Falco Lucas
An illustration project created by Tânia Falcão and Avelar Lucas, two designers/ musicians/ illustrators from Portugal
"Draw My Life":
In the summer of 2013 a very popular video tag circulated YouTube in which popular vloggers would using a white board create a short animation about their lives. Below you will see a few of my favorites to give you ideas for your own animation.
(Michelle Phan, Lisa Schwartz, Schwoozie)

Activity 1: GIF Making
GIF or "Graphics Interchange Format” is a bitmap image format in which an image is interchanged. Basically multiple images being flipped through to create a short simple action or narrative. GIFS are most popularly used for simple animations. Everything from tv shows, movies, to comics and everyday mini-slide shows have been made into GIFs for purposes. They can be humorous, educational, artistic or just plain weird.
Click the gif for the credit.
Using online gif makers (http://makeagif.com/, http://gifmaker.me/, https://imgflip.com/images-to-gif ) you will make a simple gif depicting two figures interacting.
You will need to make multiple sequencial images that play out into a cohesive narrative.
GIFs can be made from scanned drawings, photoshopped images, digital photos or videos. The GIF can be long or short but must be atleast 1 second.
Upload your GIF to the Tumblr!


Activity 2: Story Boarding-
Animators and directors use story boards to pre-plan sequences of key frames within a animator or film. Storyboards are basically graphic organizers showing the visual narrative and flow in the form of illustrations. Animators create panels showing key images of charatcers, settings and action displayed in sequence to show a linear plot line for planning purposes.
Here are the basics:

Using this storyboarding technique create a plan for your final stop motion animation. Each frame will contain one key action, piece of dialog or part of your personal story. Consider sequence of events, characters, and setting when making your plan. How will these things work together linearly to represent the story you are telling? You will need to have at least 18-20 frames in your story board showing key frames of your final animation.
Once complete upload to Tumblr!

Activity 3: Stop Motion Animation
Stop motion is an animation technique to make a physically manipulated object appear to move on its own.
The object or image is moved in small increments between individually photographed frames, creating the illusion of movement when the series of frames is played as a continuous sequence.
Using your storyboard from the previous activity you will be making a simple stop motion animation using one of the following methods:
1) A White Board and maker (for example see DRAW MY LIFE above)
2) Ripped or cut paper on a flat surface
3) Clay/ Objects (*only for the truly ambitious*)
*Tips*
*USE A TRIPOD. Not only will you images look better but also more consistent and the illustion of movement will be seamless.
*If you are working with paper or a white board it may be best to lay your work area flat and position the camera from above. Thus gravity will do the work of keeping everything in place.
*Flipping through the playback option of your camera may simulate how the final project will look and assist in sequencing.
Once your photos are taken load them into Stop Motion Animator (Download here) or Moneky Jam (PC Only, Download here) or into iMovie and set the length of each image to .5 or lower. Adjust the speed as need be. Be sure to remove all "Ken Burns Effects".
When You are done add music, sounds effects or voice over as you please. Then upload to Tumblr!
Objectives |
Exemplary |
Developing |
Needs Work |
Techniques (Flash Animation) |
Uses Techniques above and beyond expectations, communicating connections and meaning successfully to viewers. |
Uses Techniques effectively, communicating connections and meaning successfully to viewers. |
Work shows little to no understanding of techniques used. |
Visual Representation & Clarity |
Visual representation of personal connections to place and past are imaginative and effective in conveying ideas |
Uses visual representation of personal connections to place and past, clearly and effectively. |
Visual representations are unimaginative and confusing. |
Development of Narrative |
Narrative is developed clearly and effectively keeping key points/concepts in mind. Work shows understanding and experimentation with personal voice. |
Narrative is developed well in clear linear fashion, in a way that naturally compliments points and connections made |
Narrative is barely to not comprehensible with little to no structure. Shows little to no understanding of key points. |
Depth of Thought & Connection |
Work made goes above and beyond making connections and engaging with work made. Connections and representation are evident well though out. |
Work made conveys effective, meaningful connections and shows clear engagement with work made. Connections and representation are adequate but do not go above or beyond what we discuss in class. |
Work shows few to no connections with the work being made. |
This page contains examples of all the styled elements available as part of this design. Use this page for reference, whilst you build your website.
Headings
These are the different heading formats:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Text
The following examples show how the text (within '<p></p>' tags) will appear:
This is an example of bold text
This is an example of italic text
Lists
This is an unordered list:
- Item 1
- Item 2
- Item 3
- Item 4
This is an ordered list:
- Item 1
- Item 2
- Item 3
- Item 4
Images
images can be placed on the left, in the center or on the right:

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.


Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Tables
Tables should be used to display data and not used for laying out your website:
| Item | Description |
|---|---|
| Item 1 | Description of Item 1 |
| Item 2 | Description of Item 2 |
| Item 3 | Description of Item 3 |
| Item 4 | Description of Item 4 |