
What influences you? What in the past has impacted and motivated your decisions, your expression, and your goals? Looking at the milestones in their interests over the last 5-10 years students will create a Pecha Kucha (10 slides/images, 10 seconds each) Digital project. Each slide should represent something influential in their lives, a part of their personal identity. Slides can be static images, video, sounds but may not last longer than 20 seconds. Total of 1 minutes 40 seconds.
Ideas:
Personal Symbols/metaphor, Characterization, Setting
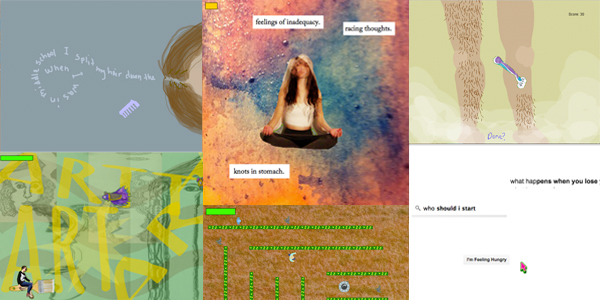
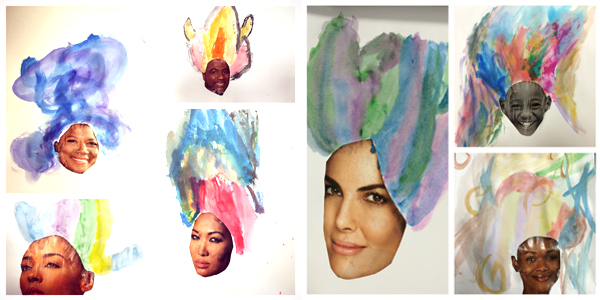
Examples:
An example made by E. Ogier

Activity 1: Watch the Tedx talk from Elizabeth Gilbert (Success, failure and the drive to keep creating)
Write a journal entry on your tumblr answering the following questions:
What does inspiration feel like? What lights your fire? What do you really want?* What do you love? What are your interests, goals, religious views, community, mission, and purpose? What is your passion? Love? What distinguishes you from your relatives, friends, and classmates?
*(The questions is not “what do you tell everyone else that you want”, but what. do. you. want. That matters.)

Activity 2:
Once you’ve found your inspiration(s) being gathering visual/audio representations.
Most of us have many digital or already scanned images, video and audio files.
With the popularity of the digital living scrapbooks (Facebook, blogs, Instagram, Polyvore), and excessive amount images on the Internet your greatest challenge will be to narrow your visual essay to something concrete and meaningful.

Consider again kinds of symbols- Iconic, Symbolic, Indexical as well as literal and implied meaning

*It is essential through this process to trust yourself. This is no right or wrong answer when it comes to your representation, only what is true for you.

Activity 3: Design your Pecha Kucha!
PechaKucha Night was devised in Tokyo in February 2003 as an event for young designers to meet, network, and show their work in public. It has since evolved into a massive celebration, with events happening in hundreds of cities around the world, inspiring people worldwide. Drawing its name from the Japanese term for the sound of "chit chat", it rests on a presentation format that is based on a simple idea: 20 images x 20 seconds per slide.
I challenge you to put together a series of images, which describe you best. We will be using the 10 slides (audio, video, still image, no text) and 10 seconds each. This format demands concise presentation that moves at a rapid pace.
When organizing your Pecha Kucha think about the following questions: What are you to convey about your inspiration? How do the images/video/sound work together to create and overall mood for the presentation? Is the order important? Will you use voice over to elaborate on your presentation or let the slides speak for themselves?
An example made by E. Ogier
Objectives |
Exemplary |
Developing |
Needs Work |
Techniques (Image, Video, Sound) |
Uses Digital Video /image/Sound recording and Editing Techniques to go above and beyond the limitations of the medium, communicates connections and meaning successfully to viewers. |
Understands Pecha Kucha in the strictest sense of the medium, communicating connections and meaning successfully to viewers, but does not go beyond the limits of the medium |
Work shows little to no understanding of techniques used. |
Visual Representation & Clarity |
Visual representation of personal connections to place and past are imaginative and effective in conveying ideas |
Uses visual representation of personal connections to place and past, clearly, if a bit literally |
Visual representations are unimaginative and confusing. |
Development of Narrative |
Narrative is developed clearly and effectively keeping key points/concepts in mind. Work shows understanding and experimentation with personal voice. |
Narrative is developed well in clear linear fashion, in a way that naturally compliments points and connections made |
Narrative is barely to not comprehensible with little to no structure. Shows little to no understanding of key points. |
Depth of Thought & Connection |
Work made goes above and beyond making connections and engaging with work made. Connections and representation are evident well though out. |
Work made conveys effective, meaningful connections and shows clear engagement with work made. Connections and representation are adequate but do not go above or beyond what we discuss in class. |
Work shows few to no connections with the work being made. |
Examples
This page contains examples of all the styled elements available as part of this design. Use this page for reference, whilst you build your website.
Headings
These are the different heading formats:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Text
The following examples show how the text (within '<p></p>' tags) will appear:
This is an example of bold text
This is an example of italic text
Lists
This is an unordered list:
- Item 1
- Item 2
- Item 3
- Item 4
This is an ordered list:
- Item 1
- Item 2
- Item 3
- Item 4
Images
images can be placed on the left, in the center or on the right:

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.


Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Tables
Tables should be used to display data and not used for laying out your website:
| Item | Description |
|---|---|
| Item 1 | Description of Item 1 |
| Item 2 | Description of Item 2 |
| Item 3 | Description of Item 3 |
| Item 4 | Description of Item 4 |